InstaSham
Project Overview
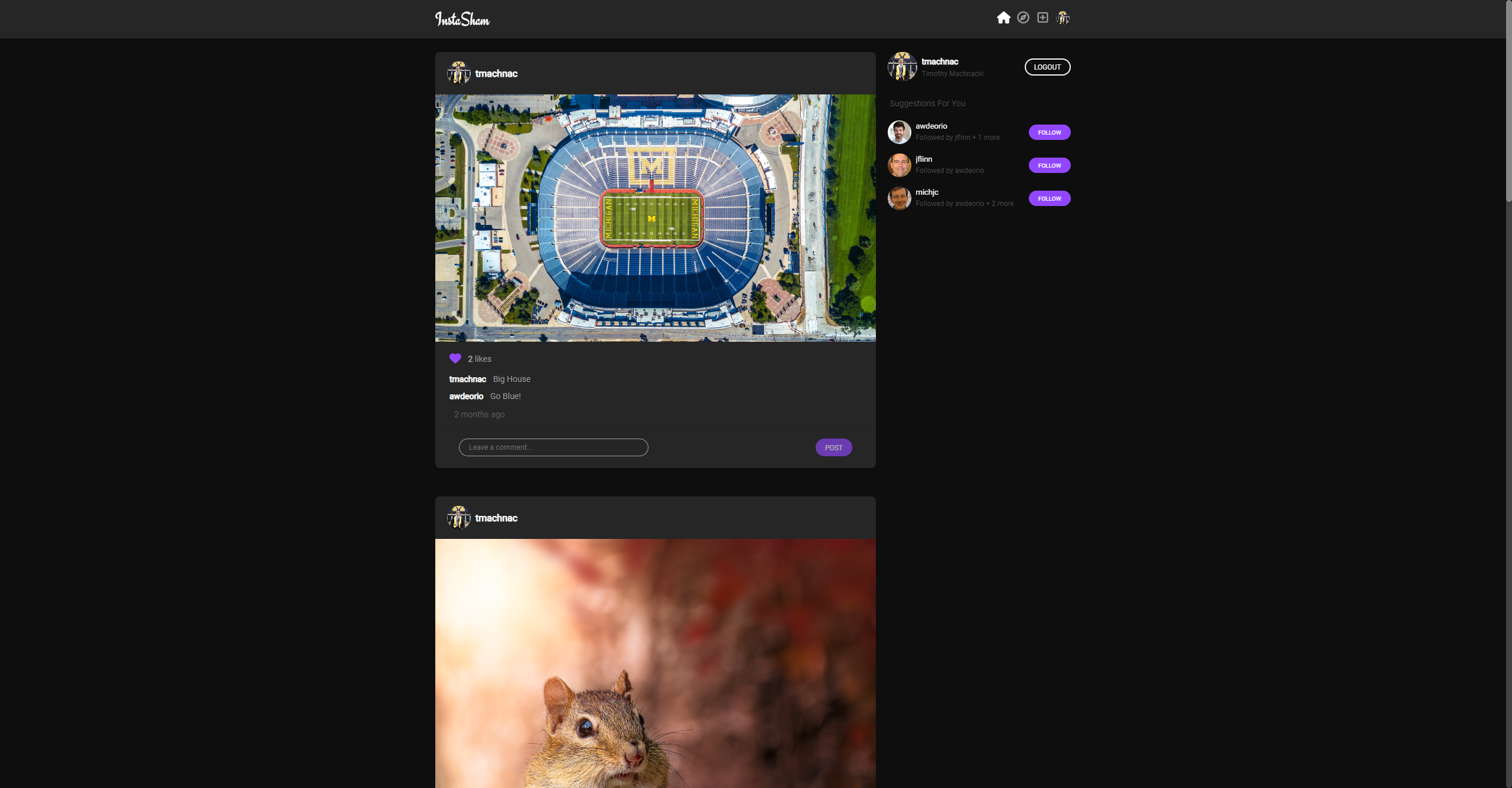
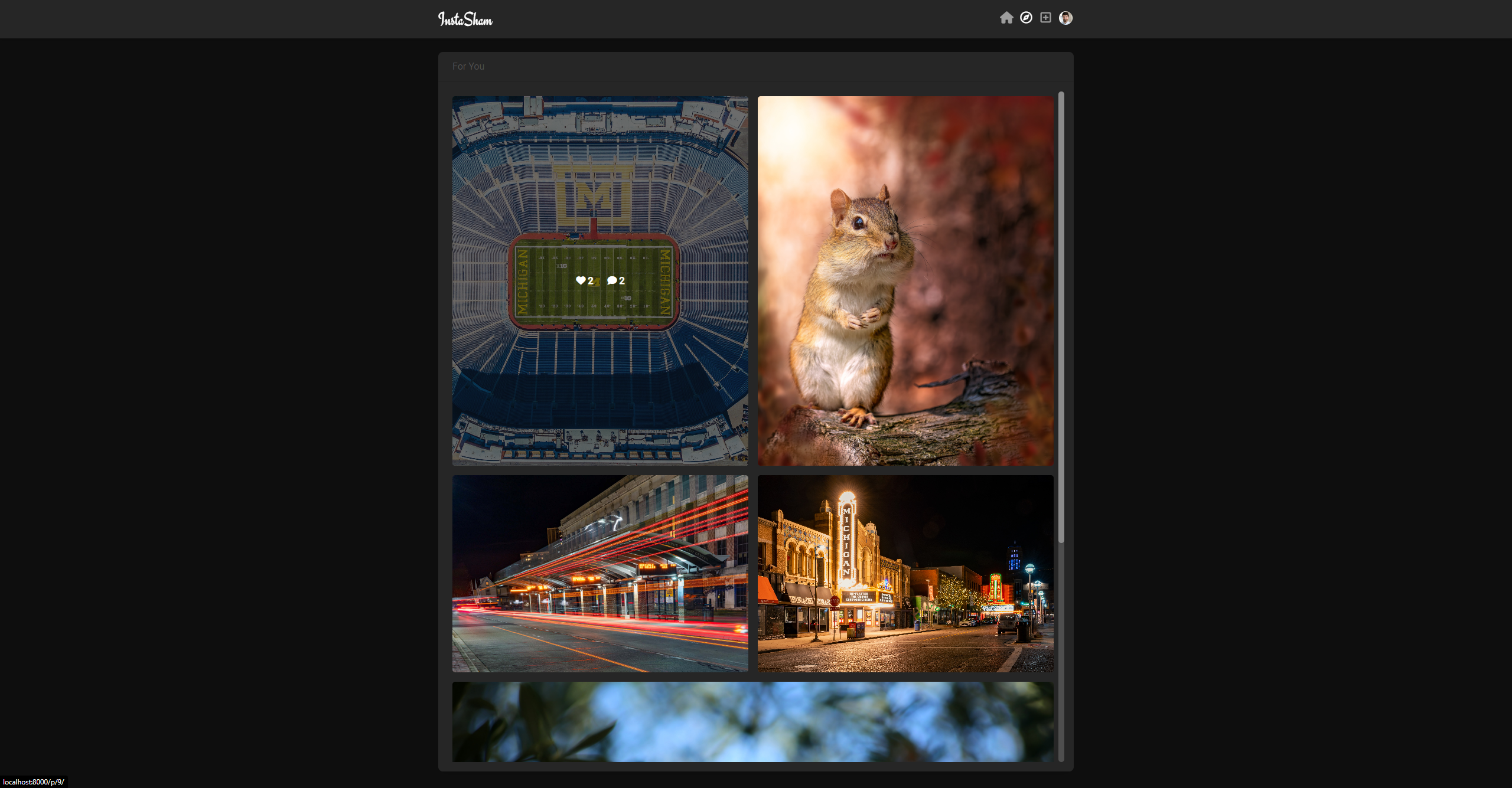
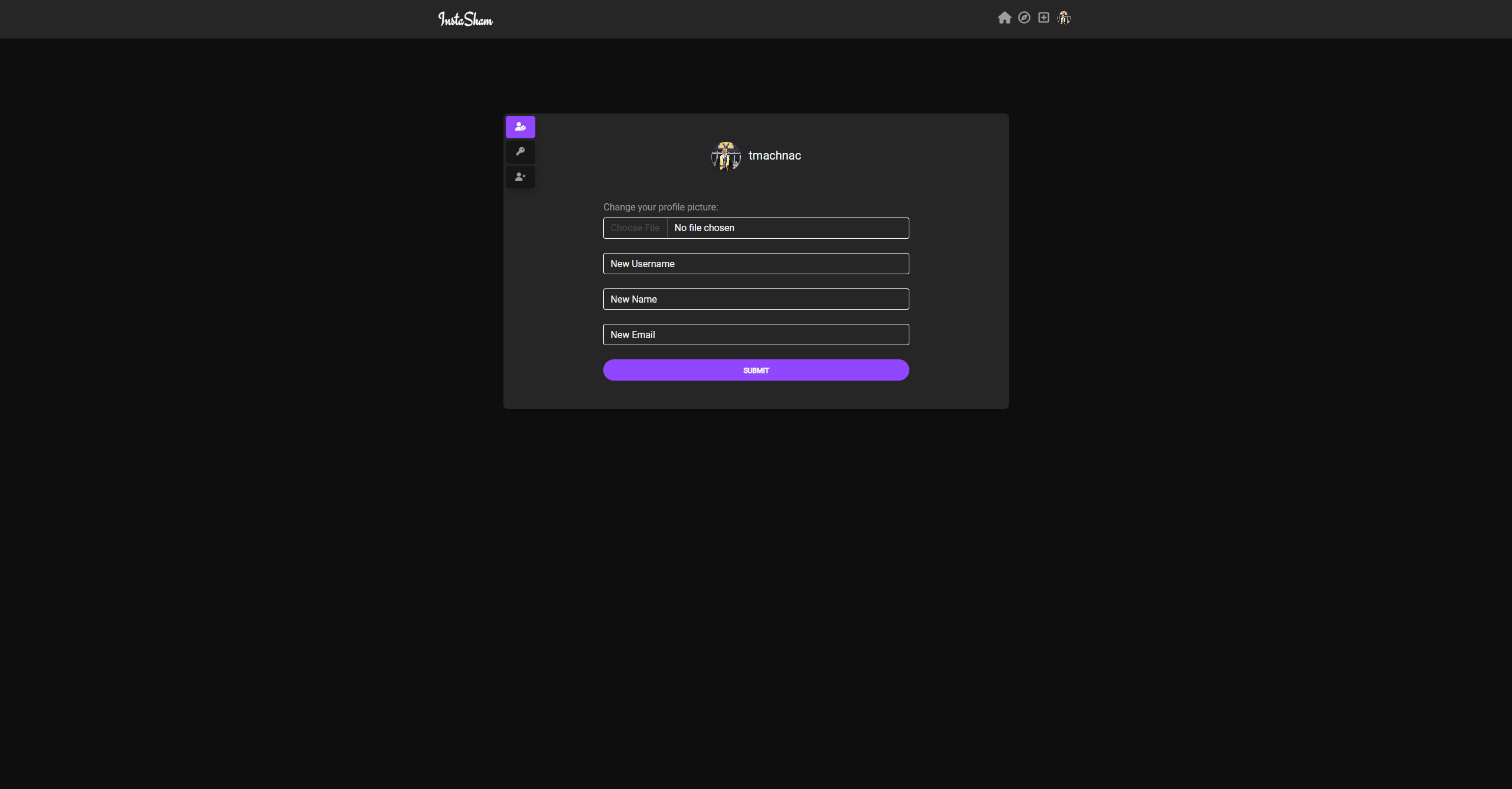
InstaSham is a functional dark-theme Instagram clone. This project utilizes python's sqlite3 for relational database management. The home page uses a Flask API in conjunction with ReactJS to render content on the client's side. Other pages are rendered server-side using Flask and Jinja2 templates. The front-end styling is done with a combination of custom CSS/JS and the MDBootstrap framework in order to create a responsive application.
One can log in to InstaSham using the following dummy credentials: { username: tmachnac, password: password } or feel free to create a new account
Date: Winter 2021
Project Role
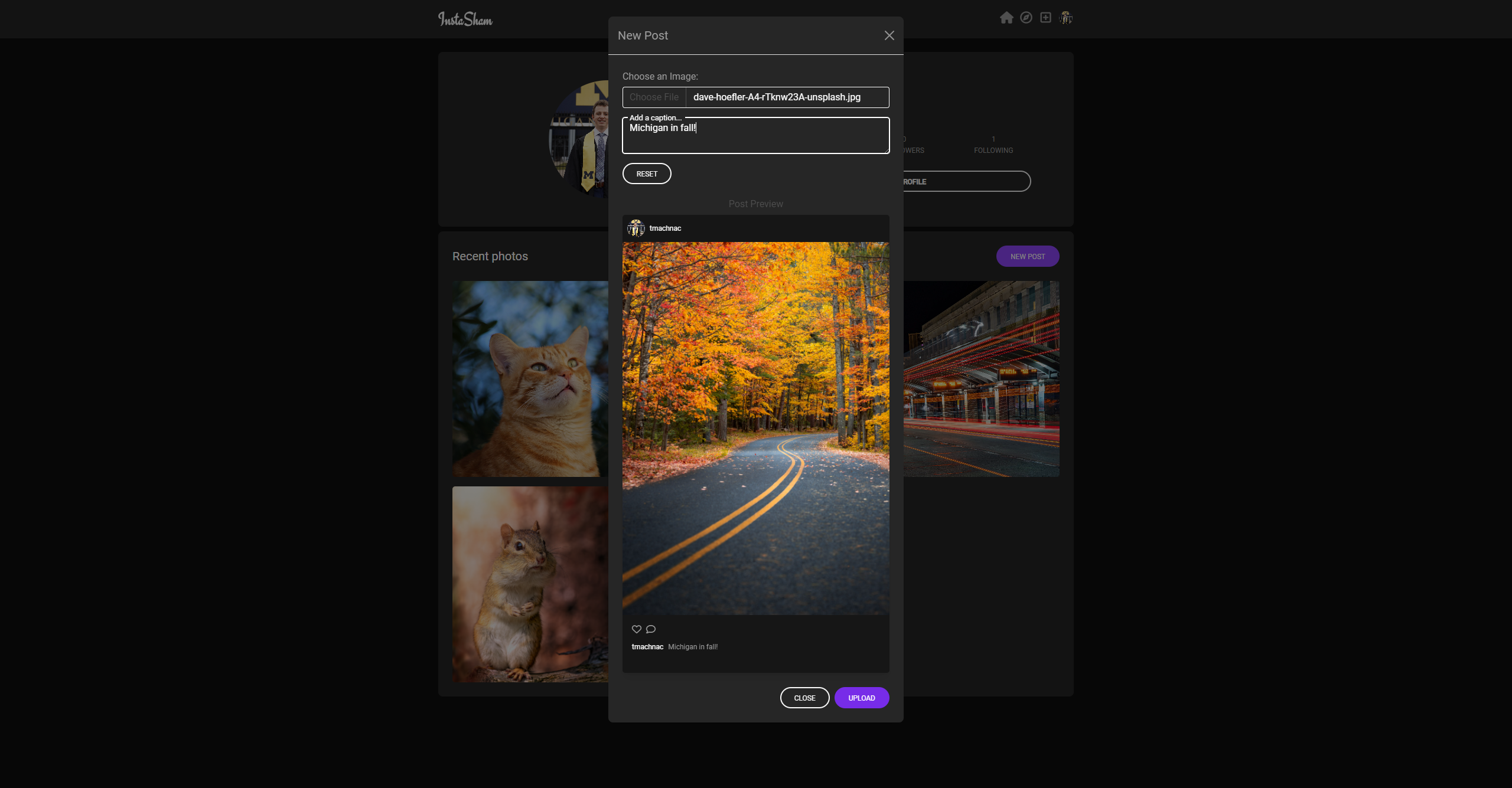
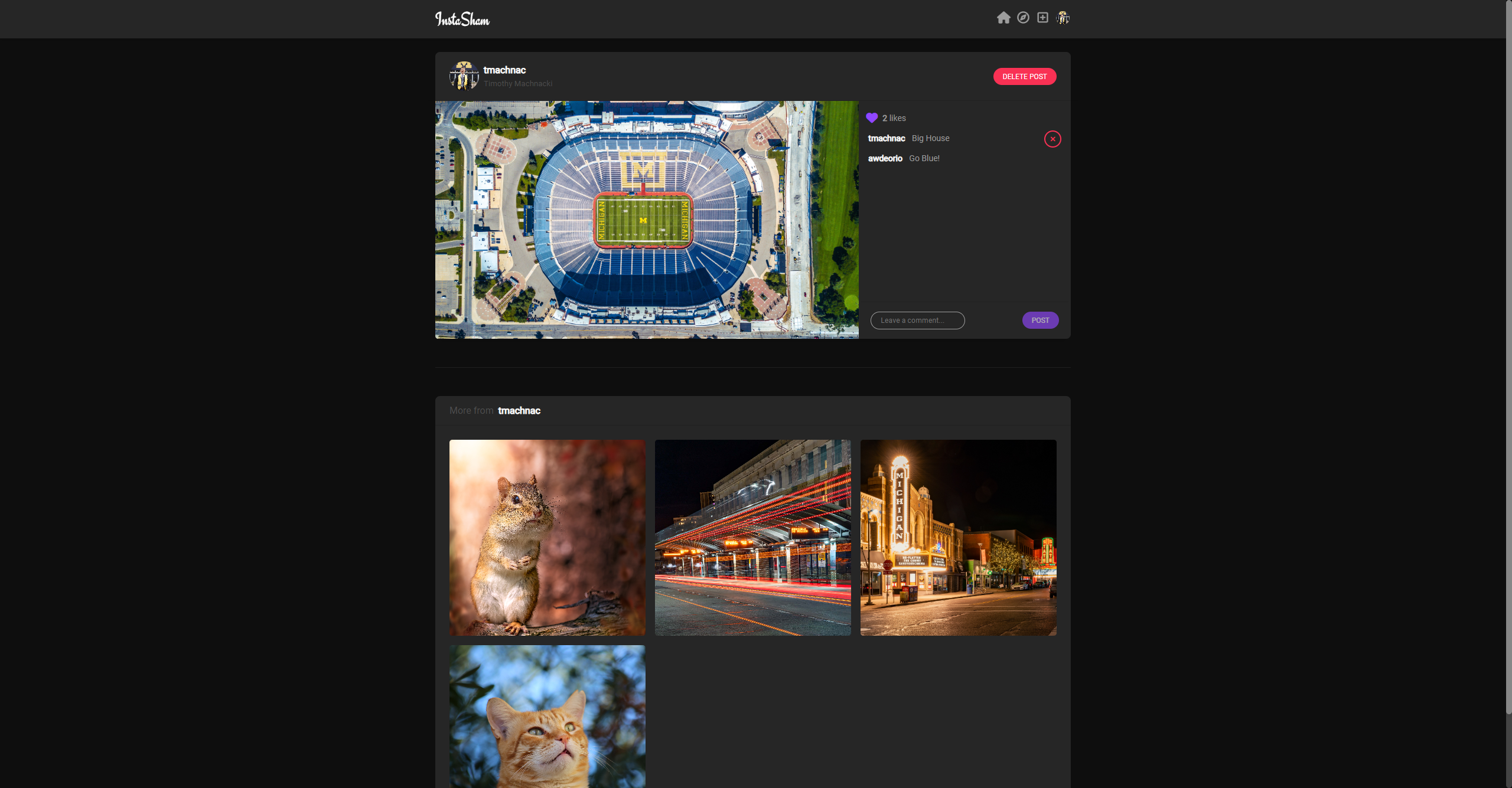
My fellow two group members and I contributed roughly equally to the core functionality of the web application. We often worked collectively on a given route or page but would also divide and conquer when appropriate. However, I have made many changes to the original project. The original project specification did not call for any CSS, so I have implemented all CSS on the current web app. Furthermore, I added many features that were not present in the original specification such as suggested users, a "create post" modal, navigation, and a "more from user" gallery section.
Relevant Technology
- Python
- sqlite3
- Flask
- Jinja2
- ReactJS
- Selenium testing
- JavaScript
- MDBootstrap
- HTML
- CSS
- Pylint
- ESlint
- Curl
- HTTPie
Relevant Skills
- Relational database management
- User authentication (SHA + salting)
- UUID file encoding
- REST APIs
- Dynamic server-side rendering
- Dynamic client-side rendering
- Full-stack development
- Git collaboration and version control